
Bilder
Zur optimalen Bildausgabe können für die verschiedenen Bildschirmgrössen eigene Bildausschnitte (art direction) sowie Bildgrössen (responsive images) definiert werden.
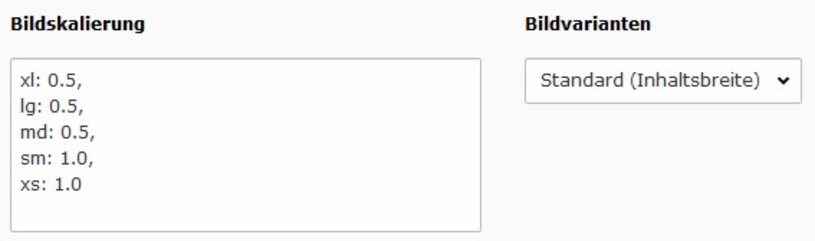
Zur Festlegung der Bildausschnitte steht ein komfortabler Editor zur Verfügung. Die Bildgrössen werden in den meisten Fällen automatisch angepasst. Unter gewissen Umständen müssen sie jedoch manuell über die Auswahl von Varianten und Definition einer Skalierung definiert werden.
Bei den unten aufgeführten Bildern handelt es sich um Inhaltselemente, welche in einem Container-Rasterelement untergebracht sind. Damit die Bilder bei der horizontalen Darstellung nicht zu gross sind, wurde die Skalierung auf 0.3 gesetzt. Dem Container wurden die Klassen d-flex justify-content-around bg-light py-3 und den Bildern die Klassen shadow p-3 mb-5 bg-white rounded zugewiesen.


Bildvarianten
Die unten dargestellten Bilder wurden mit einem Bild-Inhaltselement erstellt, welchem die Bootstrap-Klasse "fluid-content" zugewiesen wurde. Diese bewirkt, dass sich das Inhaltselement über die ganze Seite erstreckt. Mit "Bildvarianten = Standard" würden die Bilder mit einer zu geringen Grösse ausgegeben werden. Um die Bilder mit grösserer Auflösung auszugeben, kann "Bilvarianten" auf "Ganze Seite" gesetzt werden. Das Auswahlfeld "Bildvarianten" findet sich im Register "Bild".
Bildvarianten für Hintergrundbilder
Einem Hintergrundbild können auch Bildvarianten zugewiesen werden. Dies wird haupsächlich bei der Verwendung eines Inhaltselementes in einem Strukturelement (z.B. Spalten) benötigt.




